Экранные формы главного меню приложения относятся к так называемым жестким формам правка которых ранее была недоступна. Но сейчас в последних версиях андроид-клиента для приложений Mobile SMARTS это стало возможно.
Чаще всего для внесения изменений во внешний вид приложения потребуется добавить строки кода (см. примеры ниже) в файл global.css, который находится на ПК в папке по пути «C:\ProgramData\Cleverence\Databases\имя вашей базы\Documents» (путь указан по умолчанию). На ТСД этот файл дублируется, и может иметь названия global.css, global.android.css, global.cf.css.
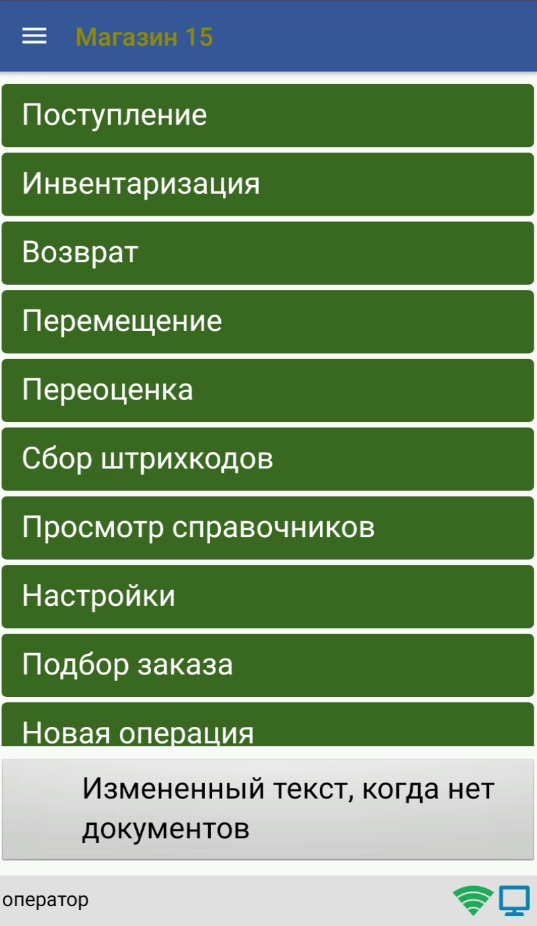
Рассмотрим конкретнее на примере «Магазина 15», что можно изменить во внешнем виде приложения.
-
Стандартный фон шапки и цвет названия приложения.
-
Внешний вид «шторки».
-
Текст на кнопке обмена.


Происходит путем добавления в ту же папку FormTemplates файла MainMenuRefreshButton.html со следующим содержимым:
[HTML]
<div class="__mainmenu_refresh_button_container">
<div>
<table style="width:100%;">
<tr>
<td width="15%" style="text-align:left; vertical-align:middle;padding-left:20dp;"><img tcolor="yes" maxwidth="70" maxheight="70">simple.Refresh</img>
</td><td style="text-align:left; vertical-align:middle;"><span class="list_name">
{__NotSendDocCount>0:Измененный текст, когда есть документы;Измененный текст, когда нет документов}</span></td>
</tr>
</table>
</div>
</div> -
Внешний вид кнопок списка операций меняется путем удаления цветов кнопок, заданных в конфигурации, и добавления в файл global.css (global.android.css, global.cf.css) следующих строк:
[CSS]
.__mainmenu_button
{
margin-bottom: 4px;
margin-right: 0px;
margin-left: 0px;
background-color: #3A6721;
corner-radius: 8%;
border: 0px solid #706f6f;
color: white;
}
.__mainmenu_button:hover
{
margin-bottom: 4px;
margin-right: 0px;
margin-left: 0px;
background-color: #6CBC3E;
corner-radius: 8%;
border: 0px solid #706f6f;
color: white;
} .__mainmenu_button:active
{
margin-bottom: 4px;
margin-right: 0px;
margin-left: 0px;
background-color: #6CBC3E;
corner-radius: 8%;
border: 0px solid #706f6f;
color: white;
} .__mainmenu_button:disabled
{
margin-bottom: 4px; margin-right: 0px;
margin-left: 0px;
background-color: #9E9E9E;
corner-radius: 8%;
border: 0px solid #9E9E9E; color: white;
Итог:




| Было | Стало |
[CSS] |
[CSS] |


Для этого потребуется на мобильном устройстве добавить папку FormTemplates в папку нужной вам базы и создать там файл MainMenu.xml, в который записываются следующие строки кода:

[XML]
<?xml version="1.0" encoding="utf-8"?> <Menu xmlns:clr="http://schemas.cleverence.ru/clr" capacity="16" count="11"> <ChangeFontsAction actionName="Настройки" icon="Set" iconColor="#6A7F8D" /> <DocumentTypeAction actionName="Профиль" documentTypeName="FrontolParams" icon="Q" iconColor="#6A7F8D" /> <DocumentTypeAction actionName="Активировать лицензию" icon="abc_ic_star_black_16dp" documentTypeName="#clinternal_ObtainLicense" /> <Separator /> <ChangeUserInfoAction actionName="Сменить пользователя" icon="ic_book_black_24dp" iconColor="#6A7F8D" /> <ExitAction actionName="Выход" icon="E" iconColor="@null"/ </Menu>
После того как вы внесли правки в файл global.css на ПК, потребуется удалить из папки «MobileSMARTSv3 --> Documents» на ТСД папку базы, для которой вы вносили изменения, и заново подключиться к ней. В противном случае внесенные правки не будут применены к приложению на ТСД.